Vous êtes ici : Styles ›
Call To Action Buttons
To create a custom CTA (call to action) widget use an HTML widget. To configure this widget you will need to have a basic understanding of HTML.
Follow the steps below to configure the widget:
- Add an HTML widget to the page.
- In the upper right hand corner click the Edit button.
- Under the Options tab, click the Source Code button. The button looks like this: <>
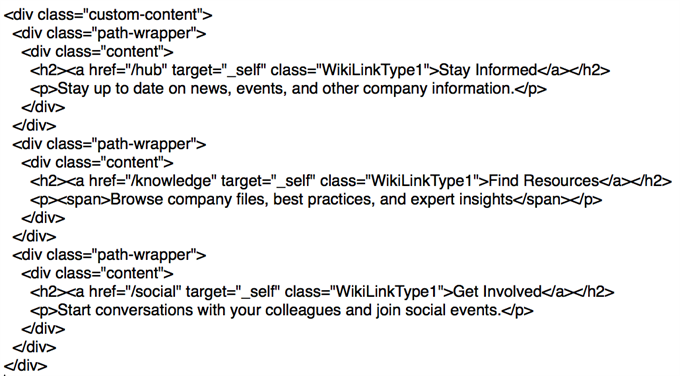
- The source code structure is (also see example widget below):

- The content is wrapped in a div with the class custom-content.
- Each specific call to action is wrapped in a div with a class of path-wrapper.
- The content within the path-wrapper div should be updated with your specific call to action.
5) Click Update and Publish Page to see the results.
Tips:
- Don't forget to include the link to the page where you are driving users.
- For the best reproduction, don't include a title on the HTML widget.
Stay Informed
Stay up to date on news, events, and other company information.
Find Resources
Browse company files, best practices, and expert insights
Get Involved
Start conversations with your colleagues and join social events.
Affiché 190 fois